Introducing the all-new Stark suite
Supercharge Accessibility
Tired of manually checking spreadsheets, messy handovers, and expensive retrofitting? Stark connects the tools you and your team already use in a streamlined end-to-end accessibility workflow you actually love.





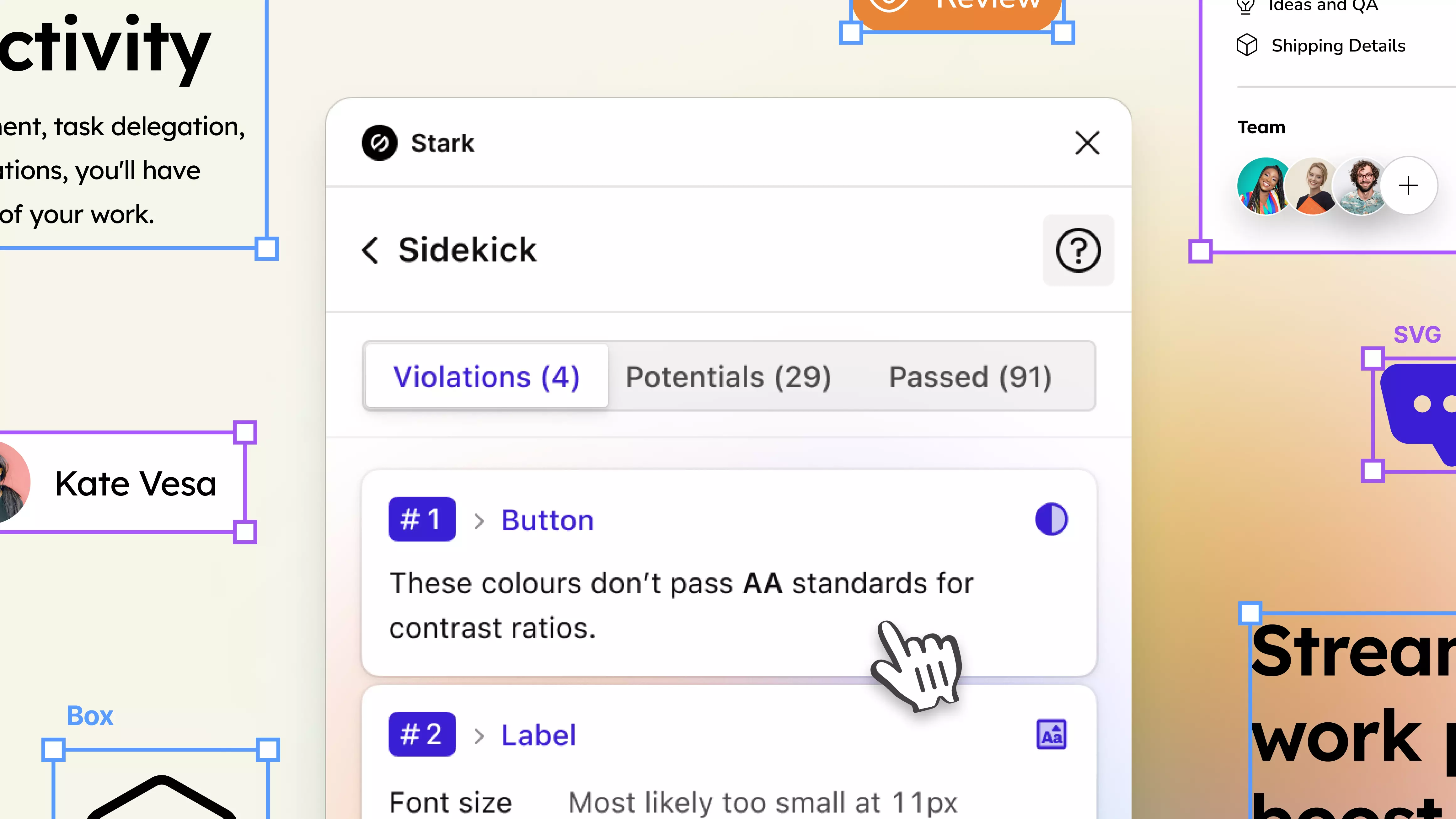
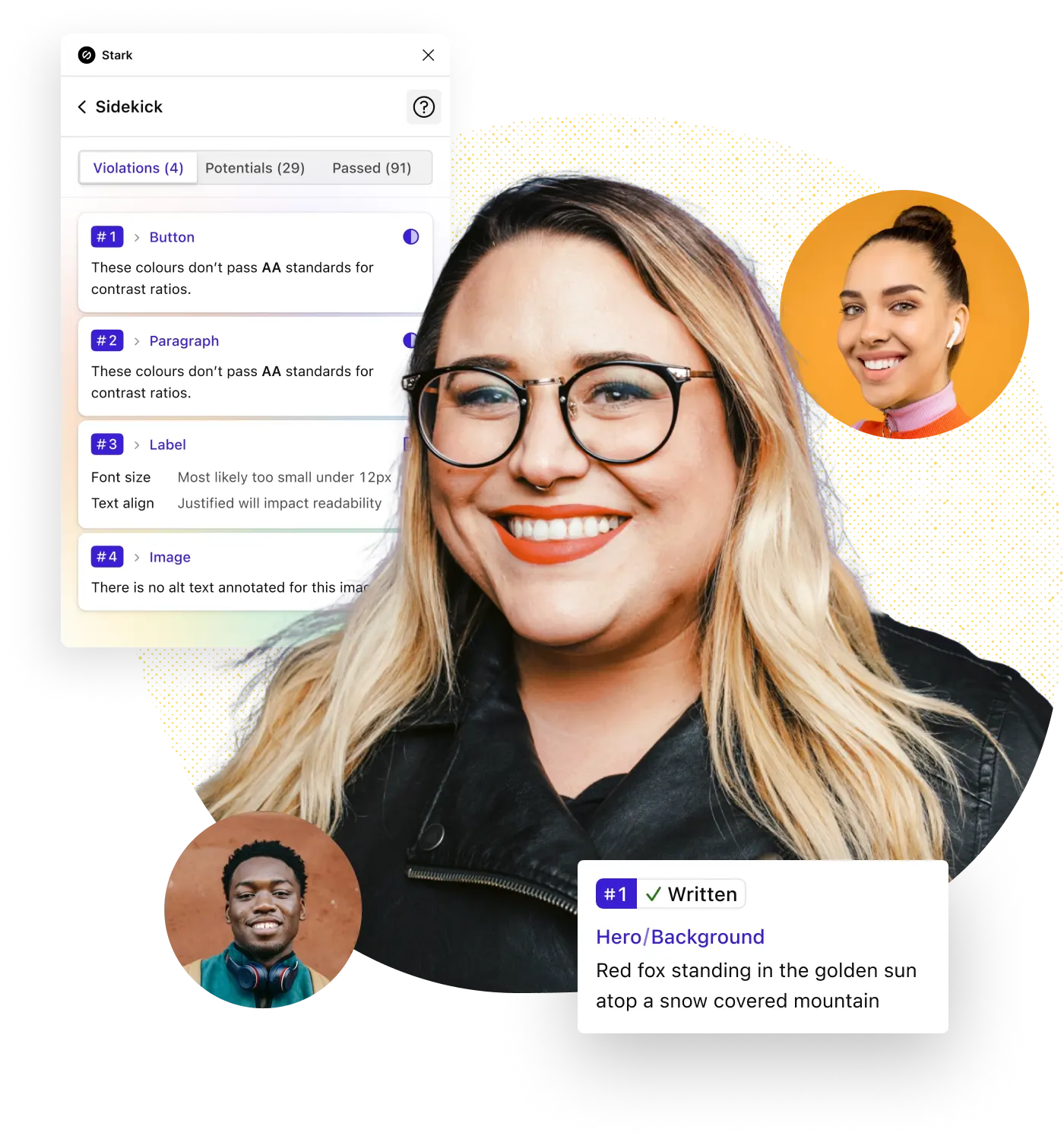
Introducing Sidekick Your new AI-powered accessibility assistant in Stark
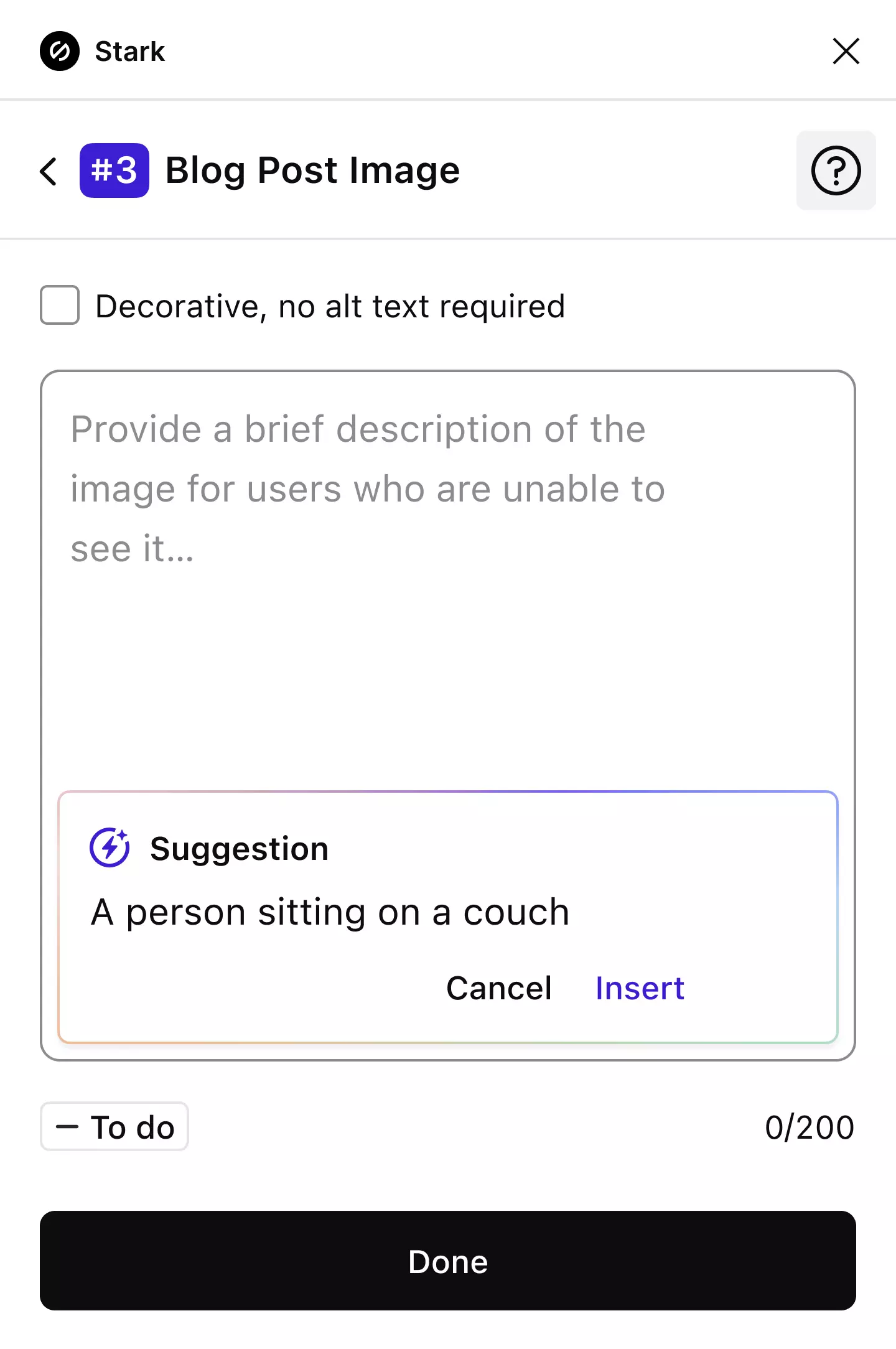
Designing with accessibility in mind just got ten times faster. Automatically scan your Figma or Sketch files and, in only seconds, you’ll get suggestions for how to fix the accessibility issues in your design - no prior knowledge needed!


Speed up your accessibility workflow from months to minutes
More than 40,000 designers, developers, product managers, and accessibility experts from over 12,000 companies use Stark’s suite of integrated accessibility tools in their daily product development cycle. Join them today!
Meet your new superpower
Create and test accessible designs in record time
Whether you’re building a website, online shop, mobile app, or SaaS product, Stark gives every designer, engineer, PM, and QA expert the manual and automated tools to make it accessible with ease.
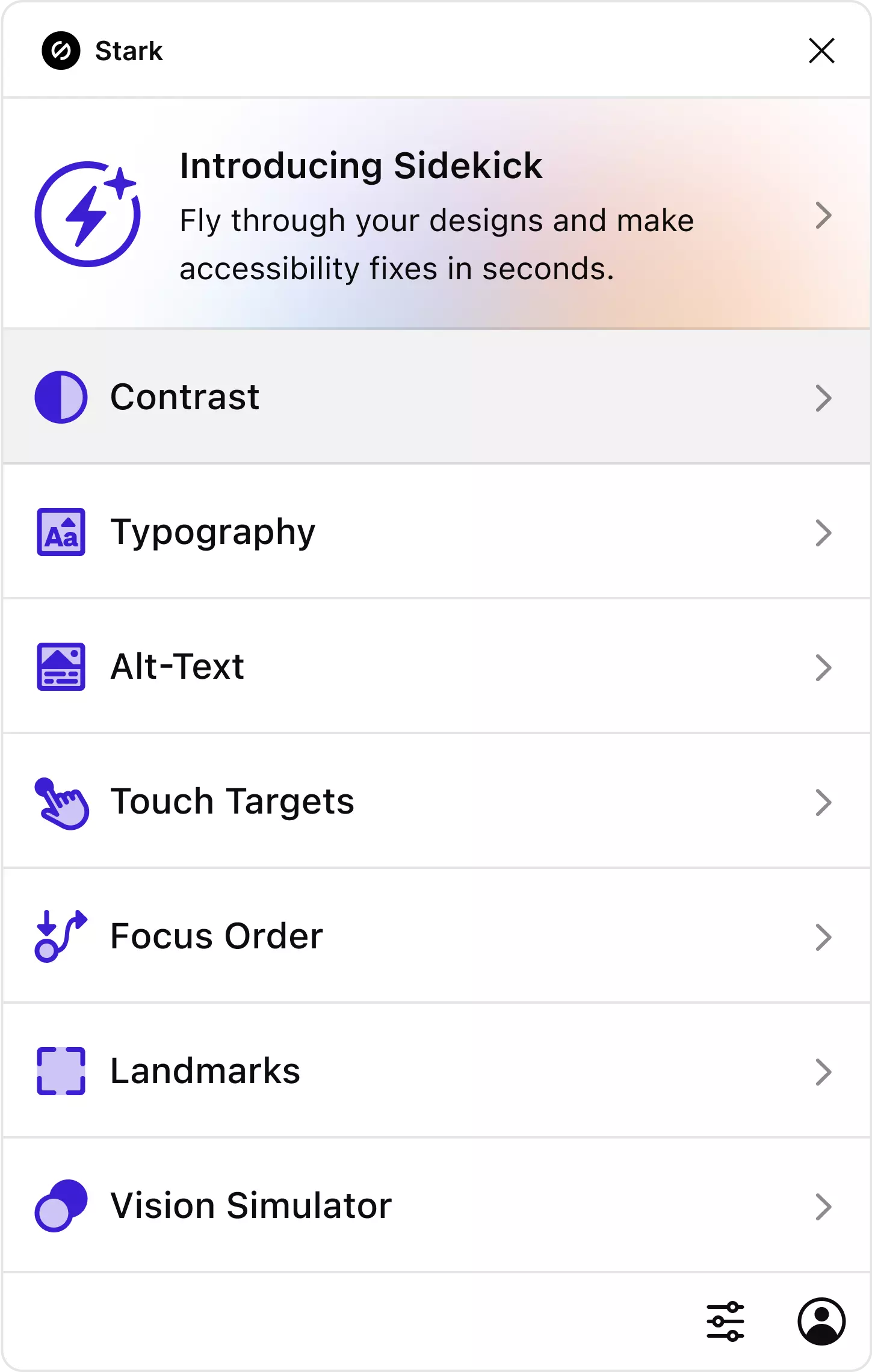
Your team's accessibility toolbox
Everything you need, right where you need it
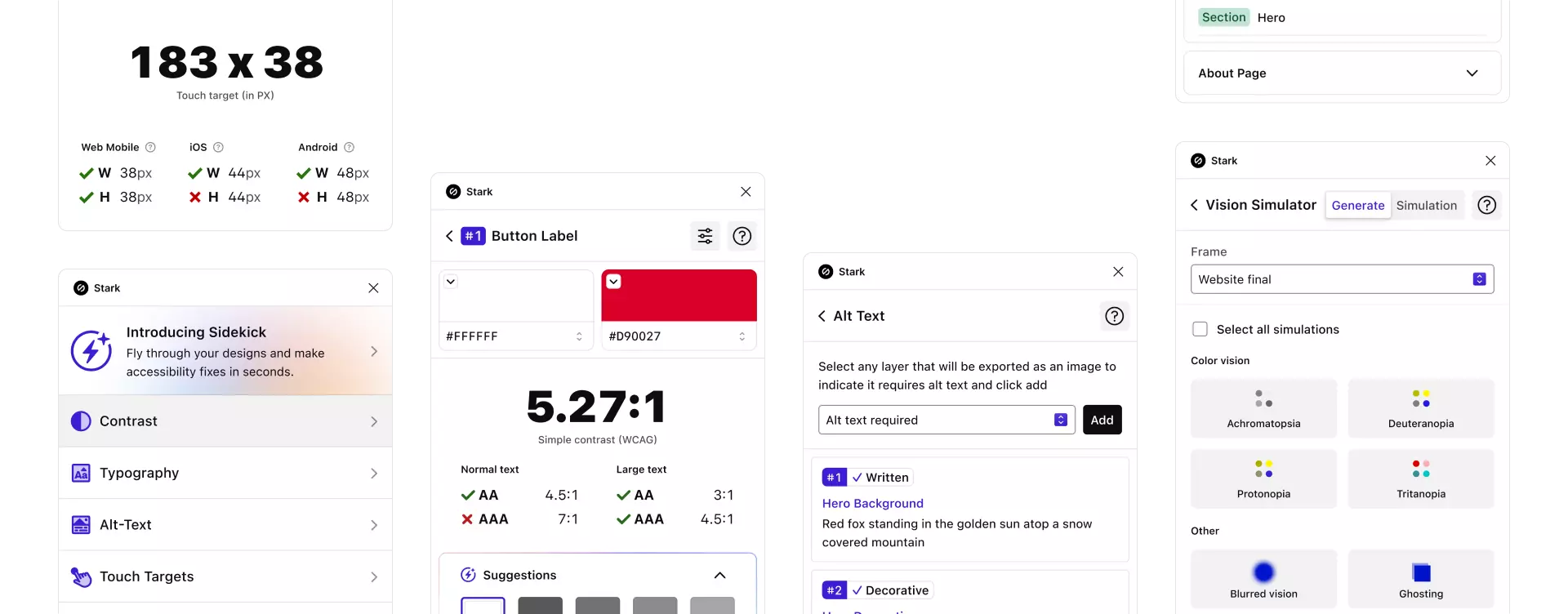
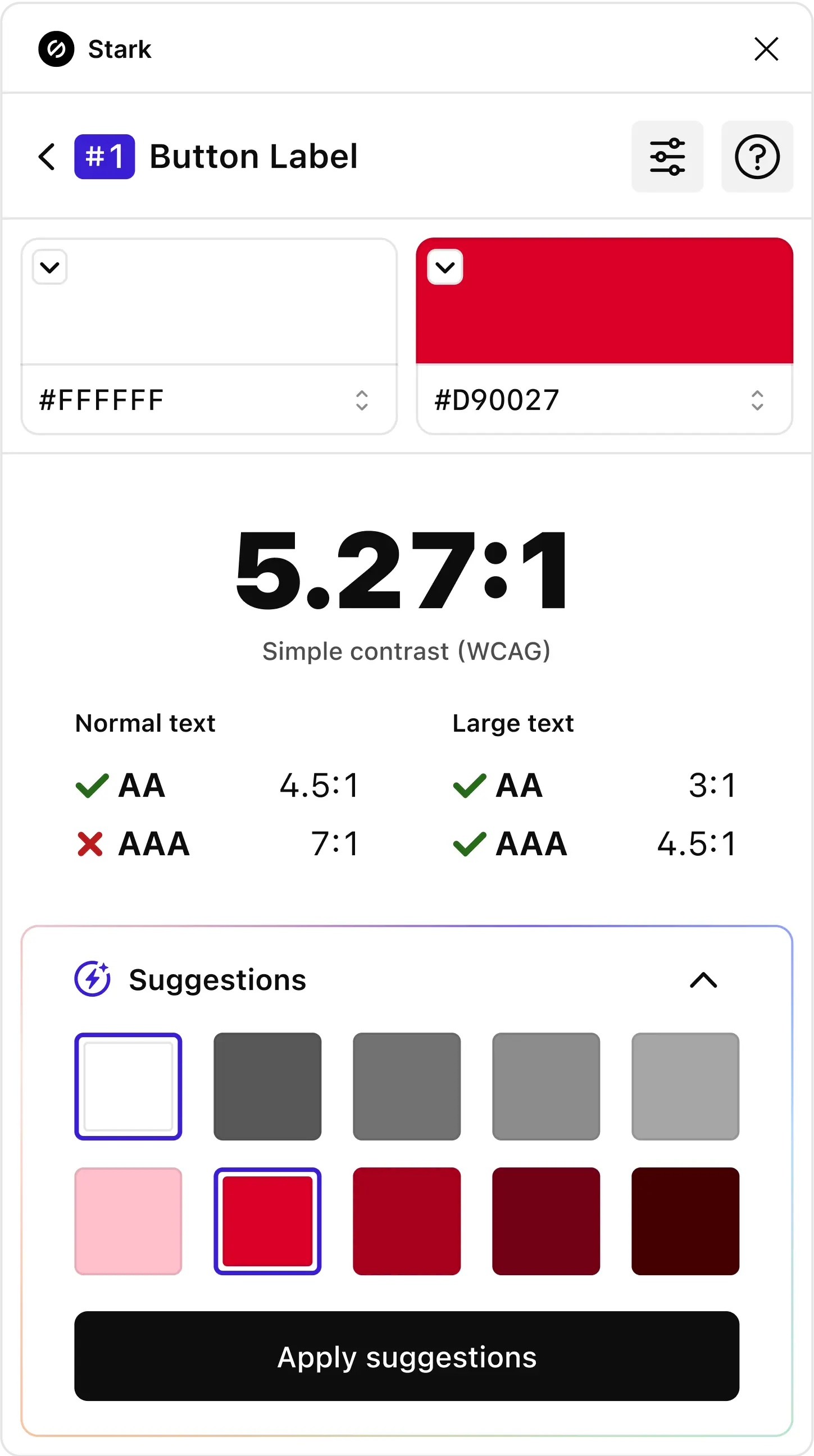
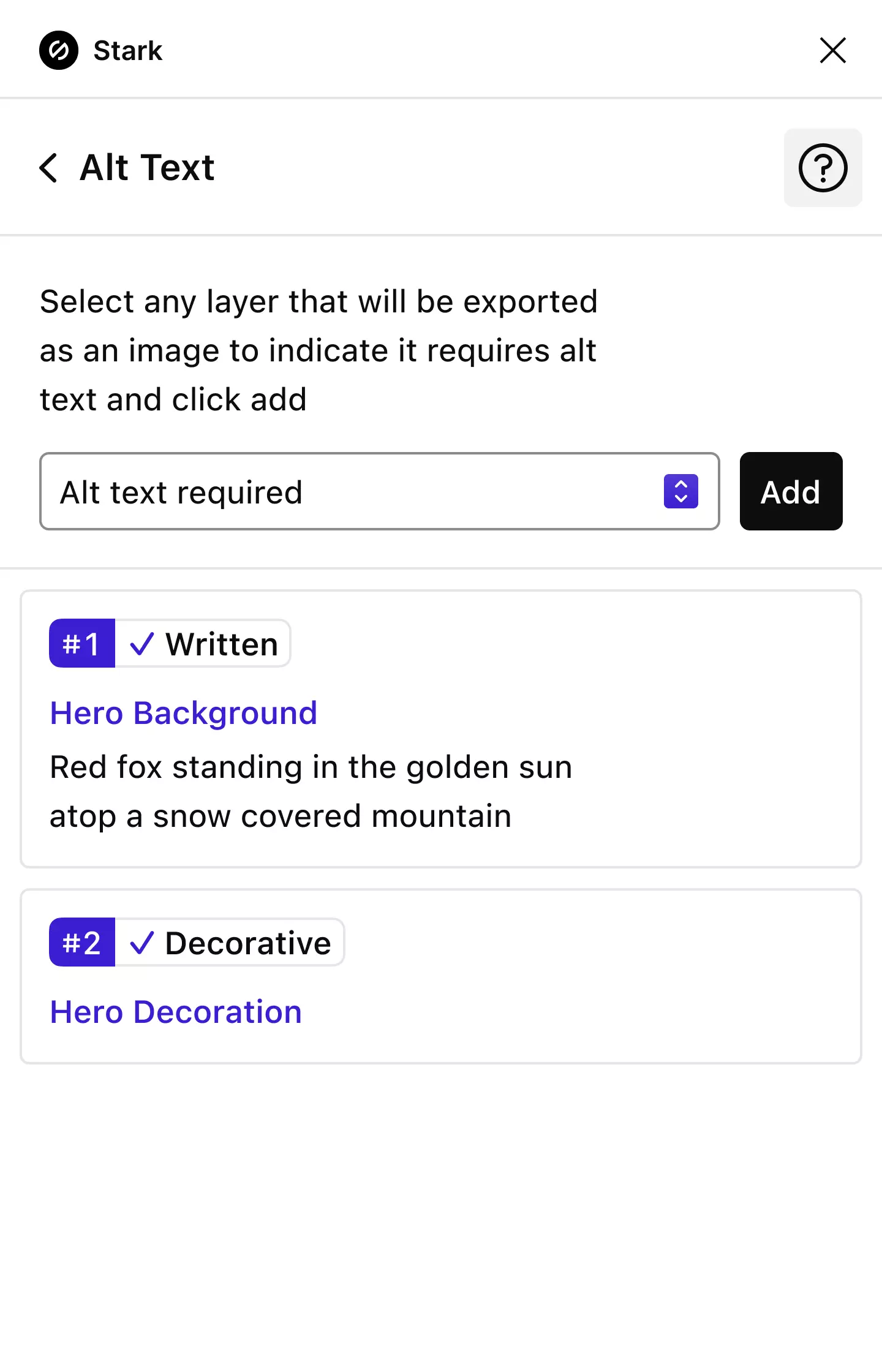
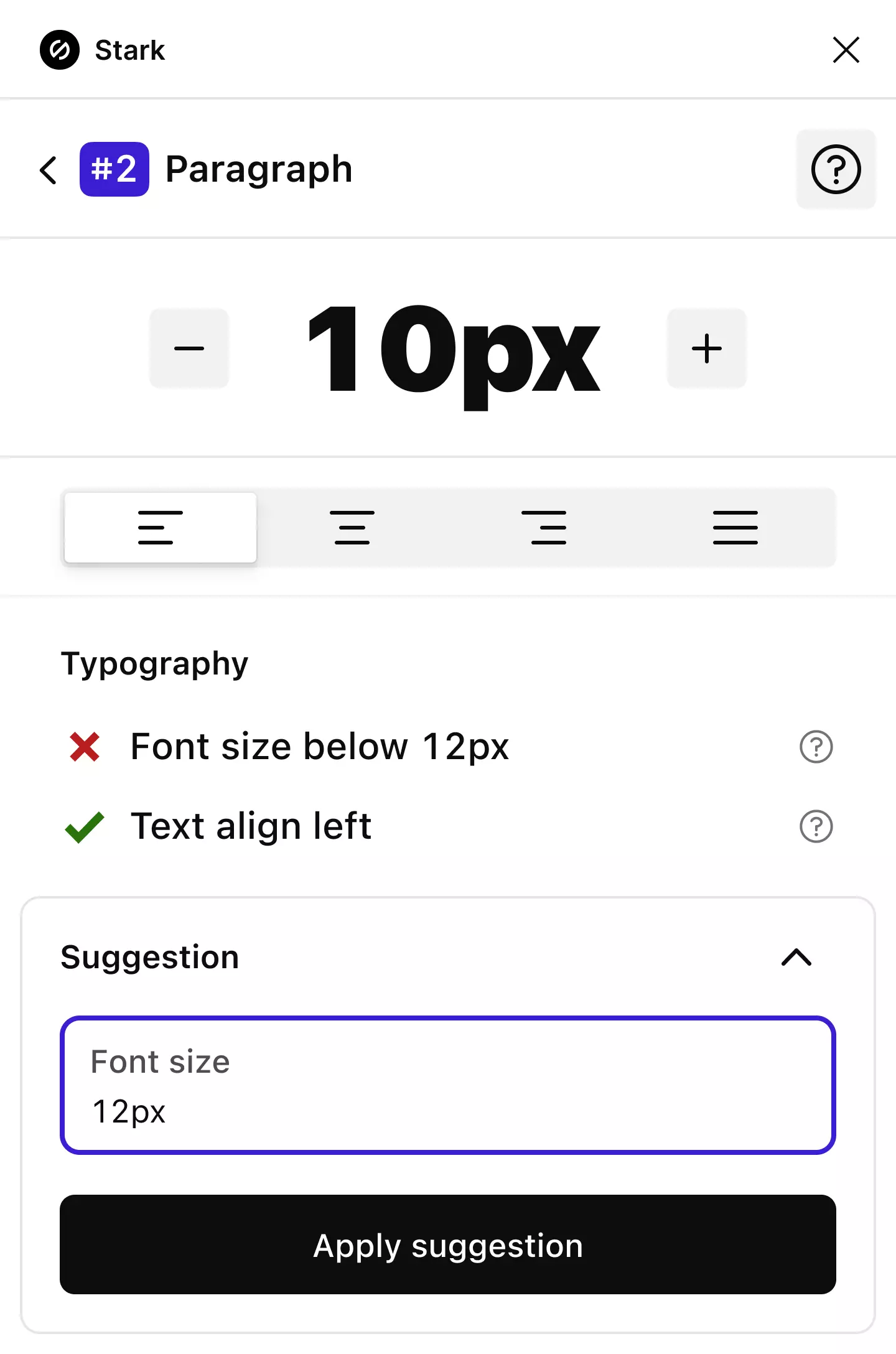
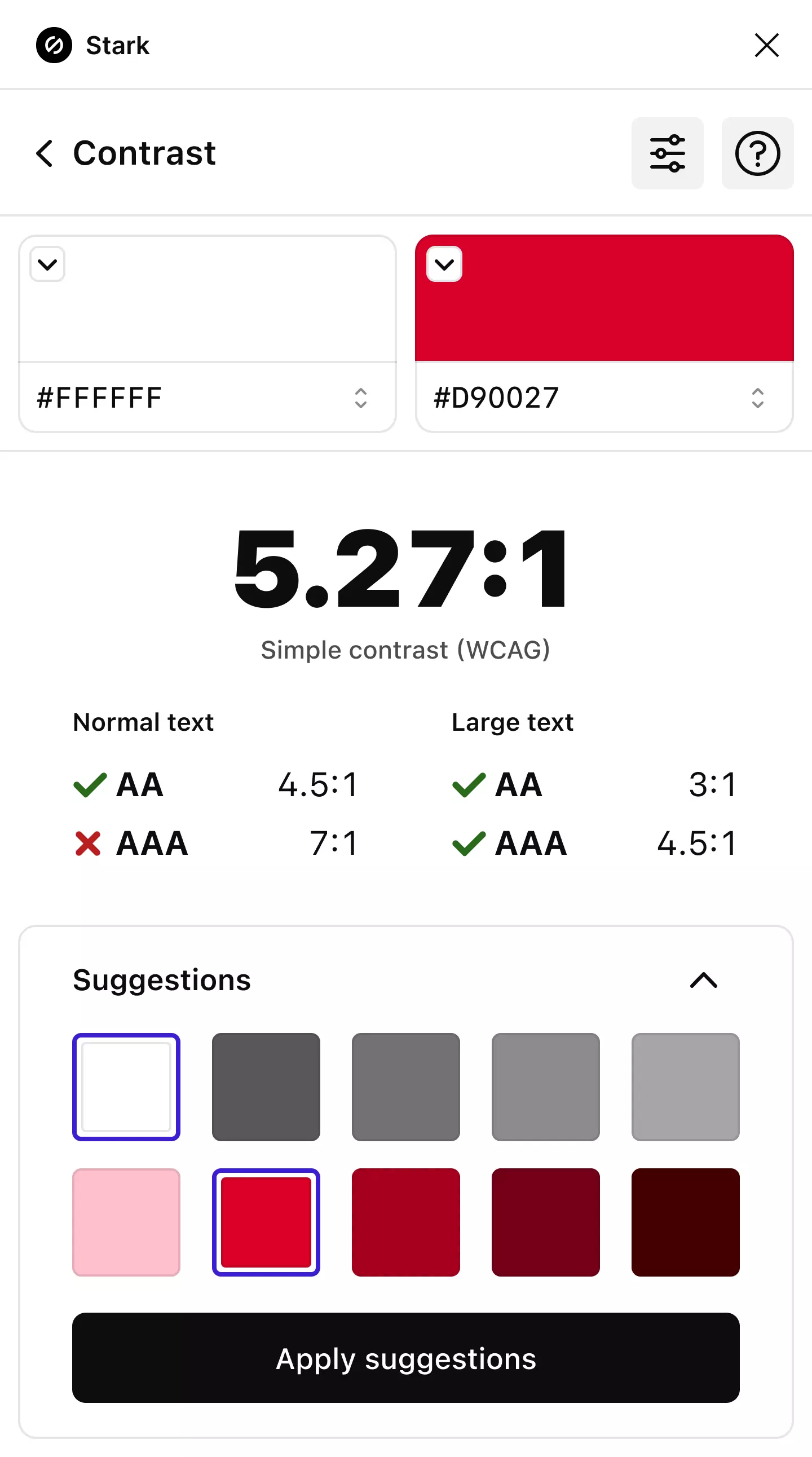
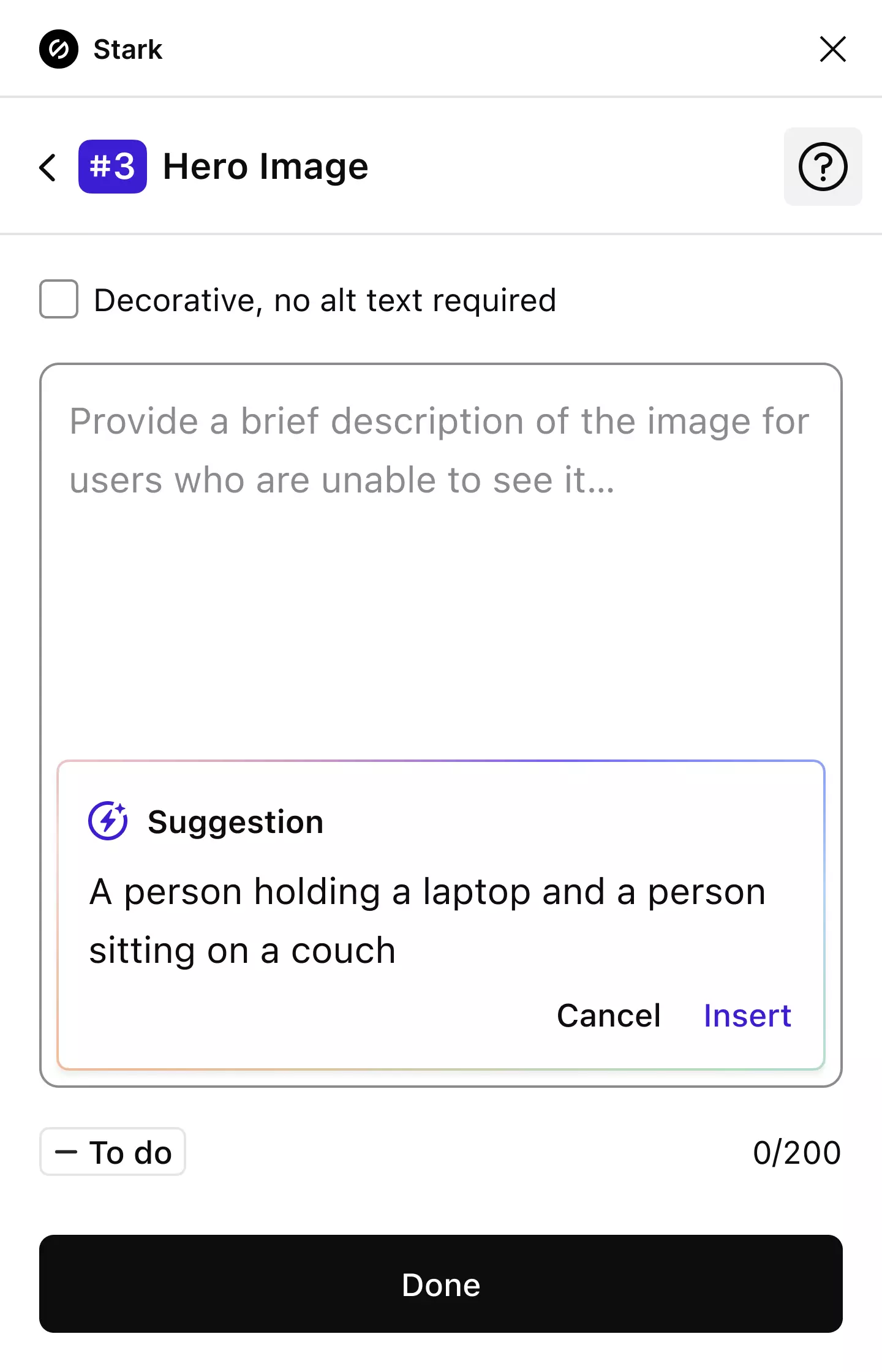
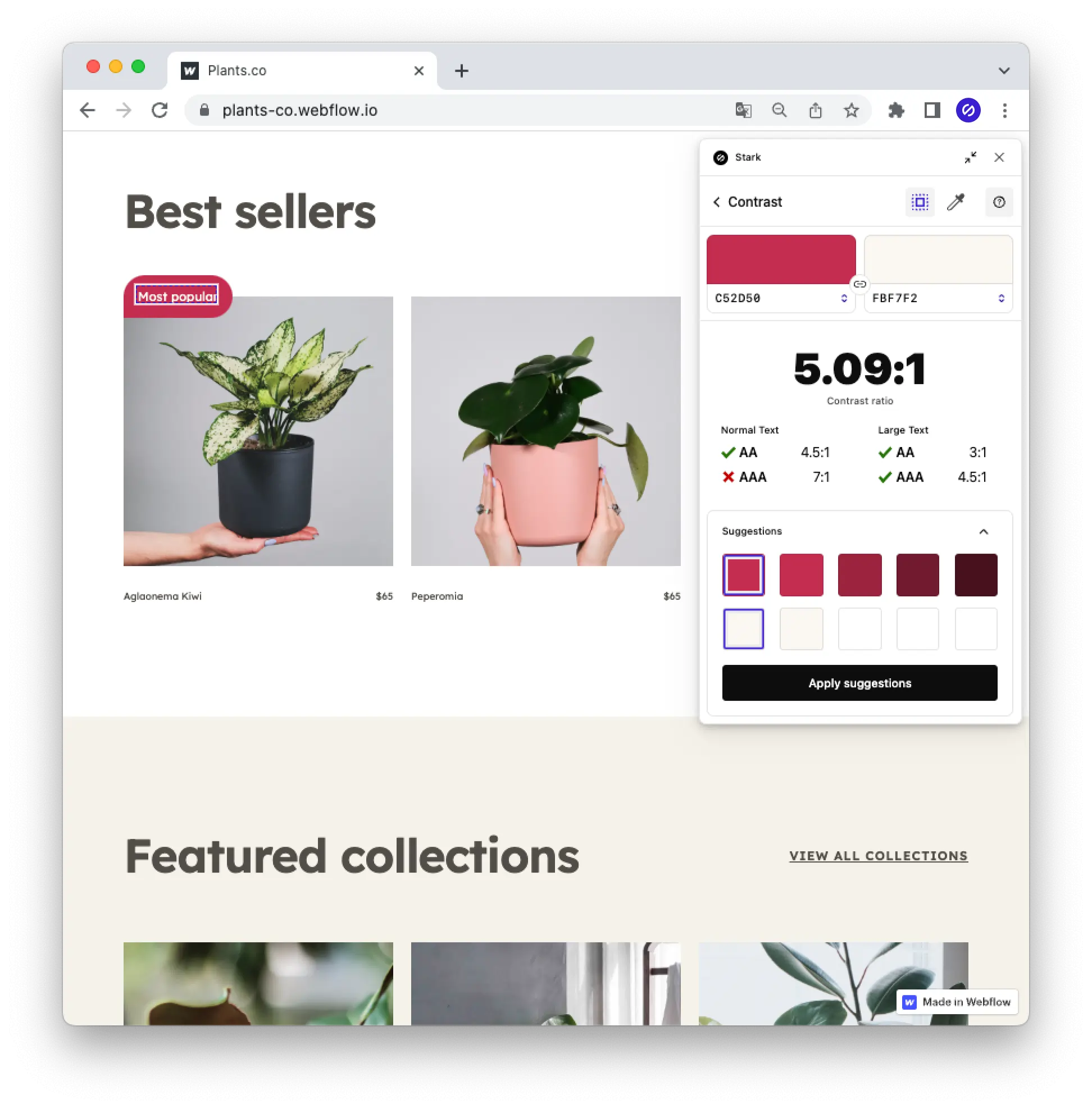
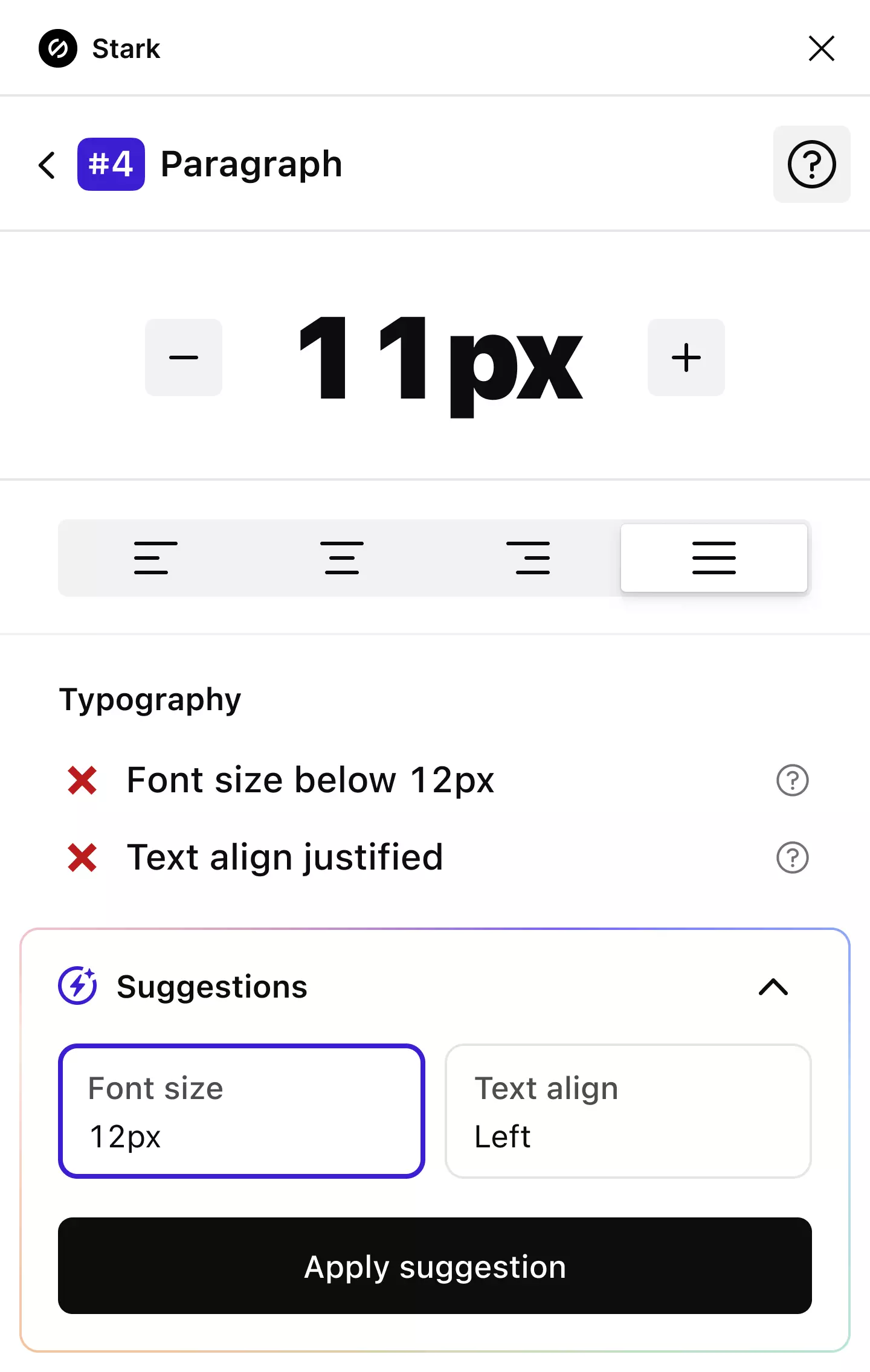
From Contrast Checker with Color Suggestions over Alt-Text Annotations to Focus Order and more, Stark offers the fully integrated and automated tools to help you and your team design, build and test software that meets the latest accessibility standards right in your design app and browser of choice.
Train on the job
Learn as you go
Stark is your accessibility sidekick. Learn best practices on the fly and get tips on how to fix any issues we find. We’ll take you from novice to expert while doing the heavy lifting in the background.
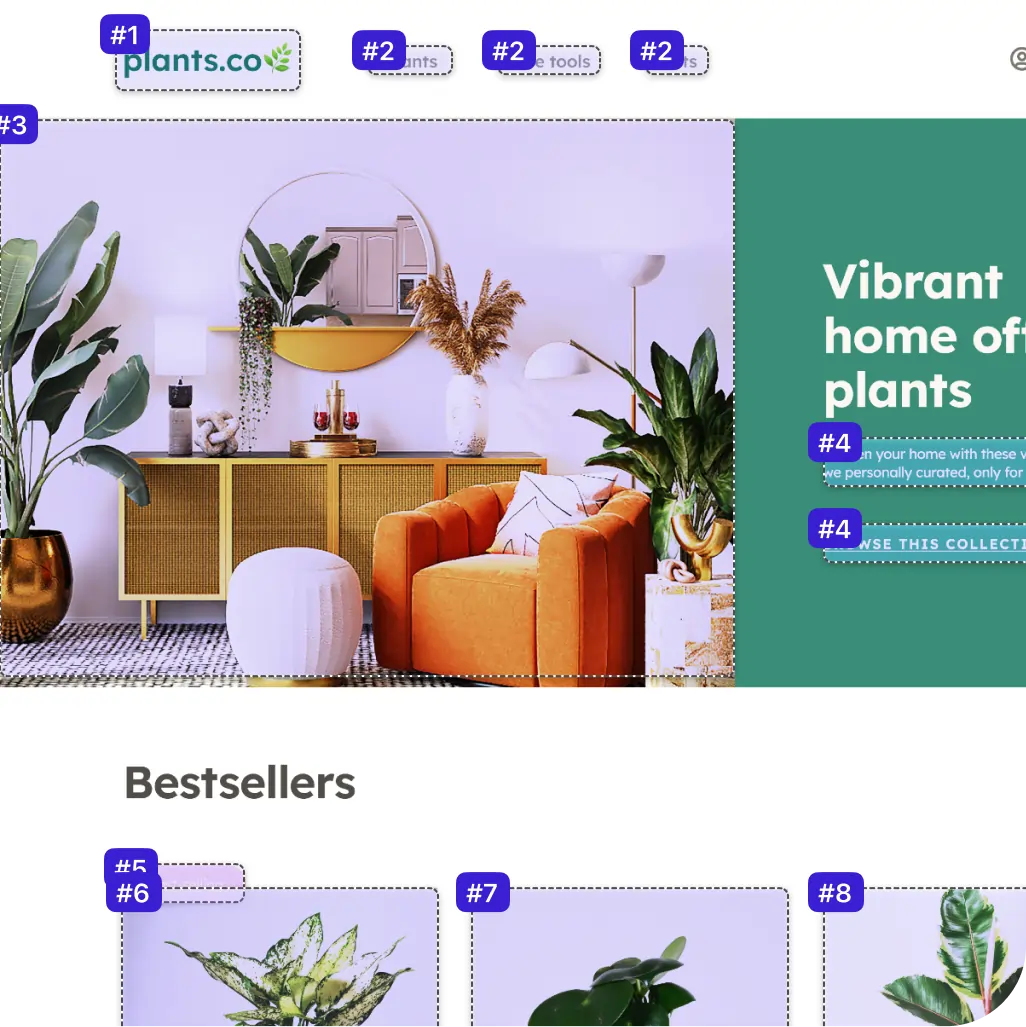
Live preview
Accessibility easy as 1, 2, 3
Stark simplifies and accelerates collaboration on accessibility issues between designers and developers. With Stark for your browser you can not only test and check for accessibility issues but apply color suggestions or typography improvements with Live Preview with a click.
Meet the Suite
-

Stark for Figma
-

Stark for Sketch
-

Stark for Adobe XD
-

Stark for Chrome
-

Stark for Firefox
-

Stark for Edge
-

Stark for Safari
-

Stark for Arc
-

Stark for Brave

It takes a village
Join the Stark community
Connect with a global community of experts from all industries and stay up to date with the largest collection of accessibility resources on the internet.
Loved by the community, trusted by 25,000+ companies

Carlos Torres,UX Engineer at Alto
"I have learned so much and how to think of others while designing."

Emily Ching,Head of design at Making CO
"Stark is my favorite plugin for Figma! I use it daily."

Johnny Hill,UX Director at Knock, INC
"Everyone should be using Stark as part of their workflow."

Jon Fox,Lead UX Designer at LA Voting Solutions
"...a welcome tool set to make interesting, impactful designs that are also accessible."

Jordan Lucero,CEO at JServices
"...from the ease of use, fantastic resources, and the amount of support it gets from the team."

Sean Keating,Digital Product Designer at S&P Global
"It's simple, easy to use, and effective. Does just what I need it to do."
So, you’re ready to get started and supercharge accessibility?
-
Step 1
Start with a free account
Wherever you are in your accessibility journey, we believe you should have access to the best tools.
-
Step 2
Download and install Stark
Download and install our plugins for Figma, Sketch, as well as our browser extensions.
-
Step 3
Go Pro when you’re ready
From Alt-Text and Typography to Touch Targets and Suggestions, there’s much more you can do with a Pro account.
Come for the features, stay for the magic


-

Contrast checker + color suggestions
-

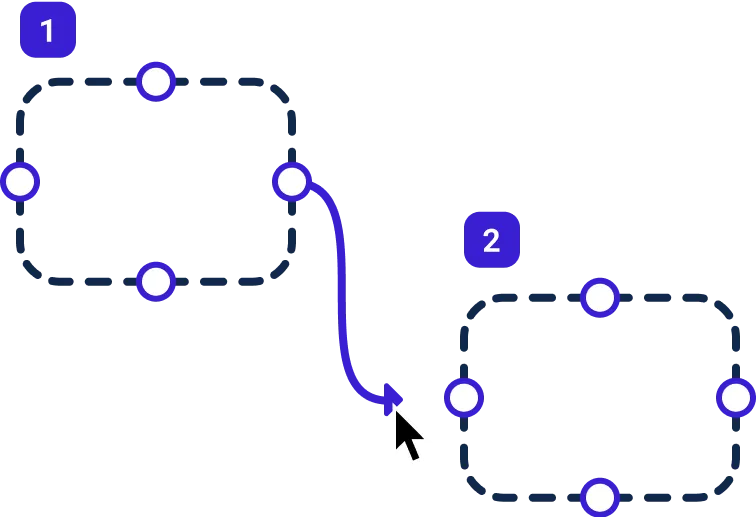
Focus order
-
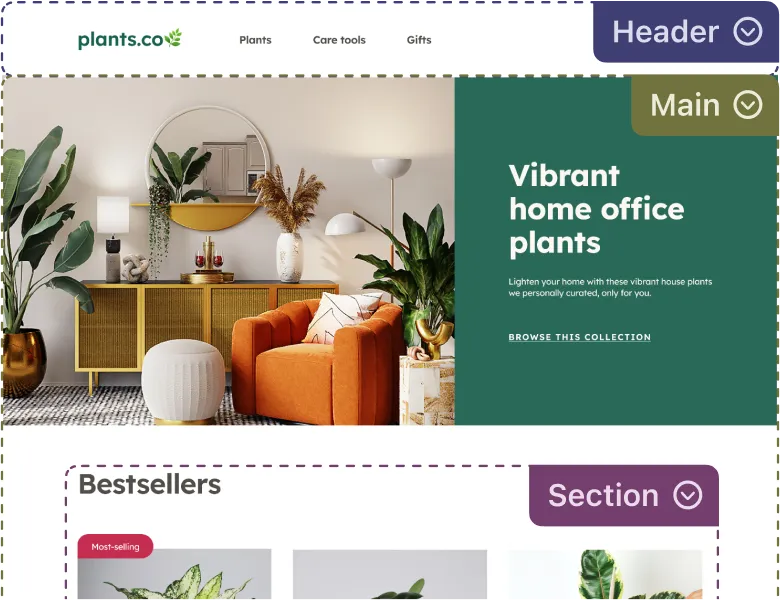
Landmarks

-

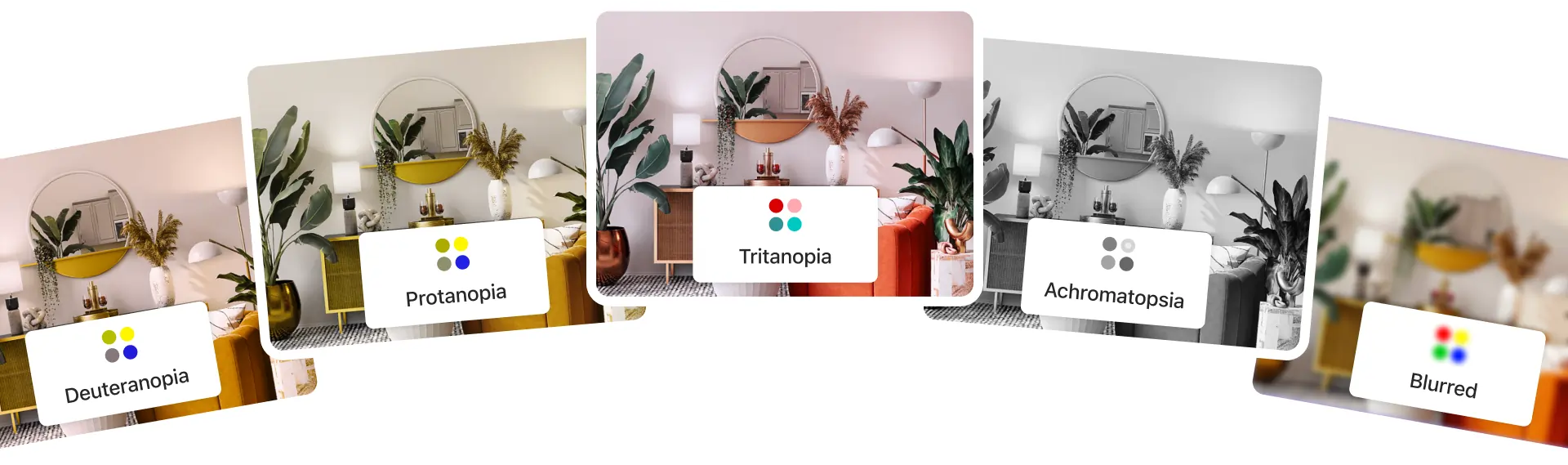
Vision simulator + generator
-

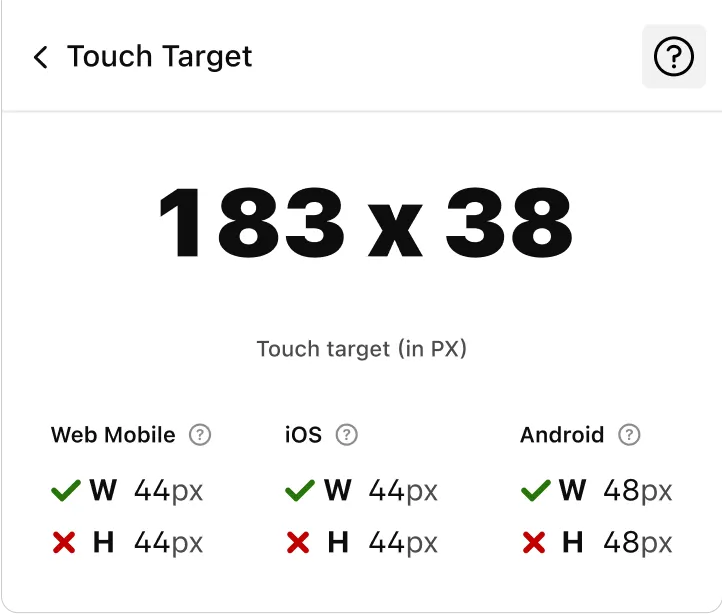
Touch targets
-

Works in your design tool and browser
-
In-app education

-

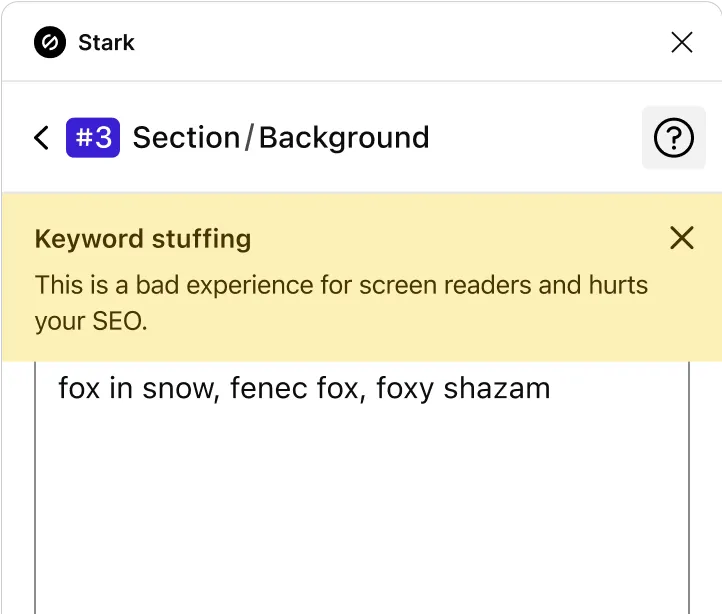
Alt text annotations
-
Live preview in browser

-

Typography
-

SSO + Team account management
-
Beautifully simple, lightning fast